Overview
This is an ATM machine redesign that does loan start-ups for users. It solves the problem by making the complex service usable on a public bank machine by only allowing users to send a request to the bank for a future loan. My role was UX designer. I collaborated with both my classmates and professor. This was a school assignment for a fictional bank and is not associated with any current banks.
Define Stage
Business Goals
The bank in question wanted to make loans accessible through ATM machines. They wanted customers to not only be able to pay them off through said machines but start a request for one as well. With the current pandemic, it is extremely difficult to book an appointment to meet with a bank staff member to start a loan. Through this method, bank employees can get an idea of what their customer needs are to speed up the process and lower the need for face-to-face interactions.
Problem Statement
Banks want to make the loan process more accessible to their clients by making the option to start one available through common ATM machines. However, loans can be very complex at times and if this is reflected in the design of the machine, there is a chance customers will be too confused to finish the process.
Requirements
I had to create a series of task steps and flow charts (design documents which go over the steps a user takes while using a feature, or service) which covered most of the features available through an ATM. This way, I could build a set of tasks similar to what was already there as to not cause any confusion during the loan process. After, I created a low fidelity (minimal detail) wireframe prototype in order to illustrate my ideas.
Discover Stage
User Flow Maps
The idea behind these charts was to make the loan steps similar to ones which are already on the machine. This not only helped me understand how these would guide their users, but how to write in their tone of voice and utilize the hardware buttons on the sides of the machine correctly. For that reason, this project was far different than others as it required an understanding of not only the digital screen, but how it interacted with the physical buttons.
The Task Flow of a Standard ATM Machine
The Possible Task Flow for the Loan Section of the Machine
The Standard ATM and Loan Tasks Combined
Research
Not only did I have to outline all the possible tasks, but I had to also familiarize myself with the loan process. I would later use this information to further define the steps a user would need to take in order to start or pay off a loan. While designing the wireframes, I had to include the types of loans, the amount being requested by the customer and provide help buttons which would answer questions since loans can get complex.
Design Stage
Wireframes
While I had outlined all the possible features of a typical ATM machine, I only prototyped what was required for the loan portion. I tried to make the design as minimalistic and sleek as possible to avoid any confusion due to clutter, or users being unable to find the information they need. I also recycled a lot of previous steps to keep everything consistent. For example, I designed the loan payment screen to match what you would typically see while making other payments, or depositing money.

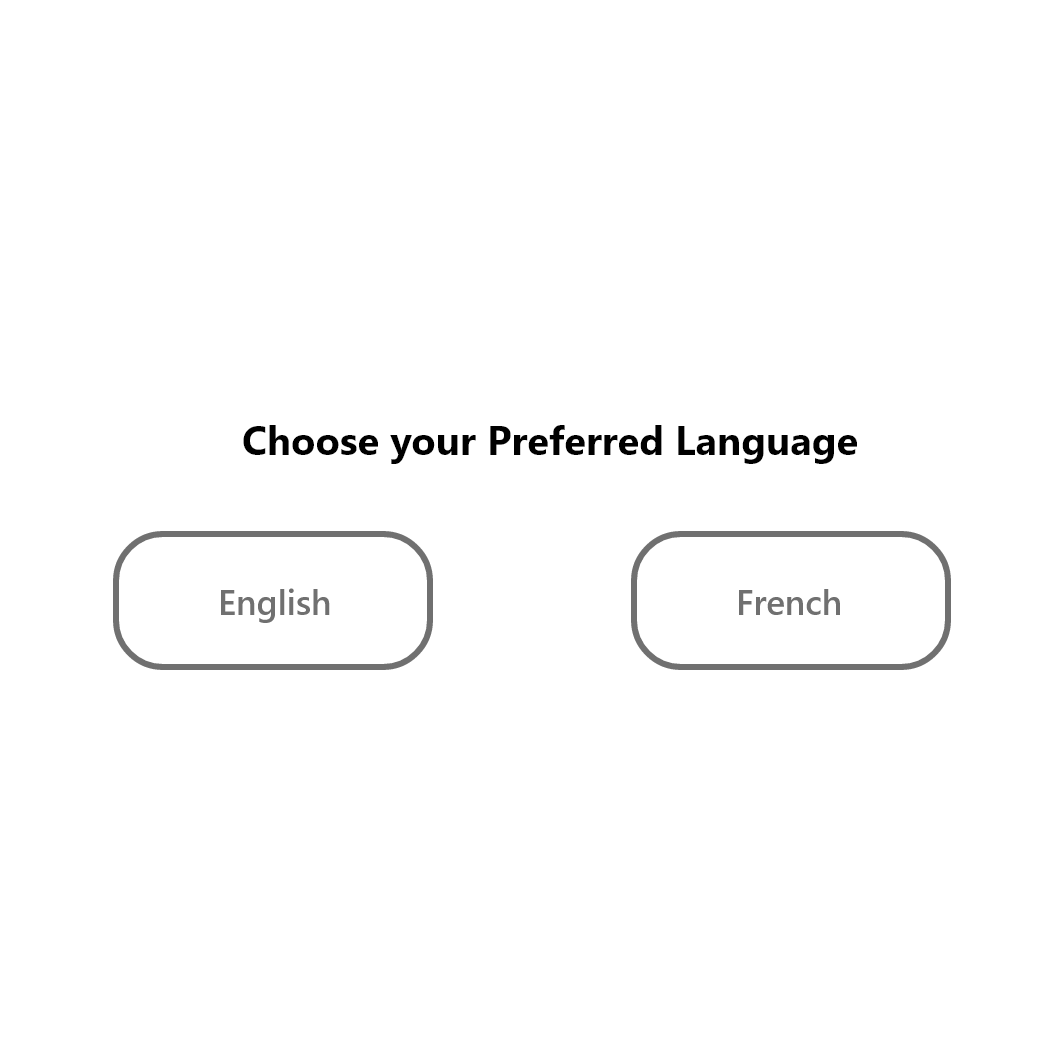
Language Selection

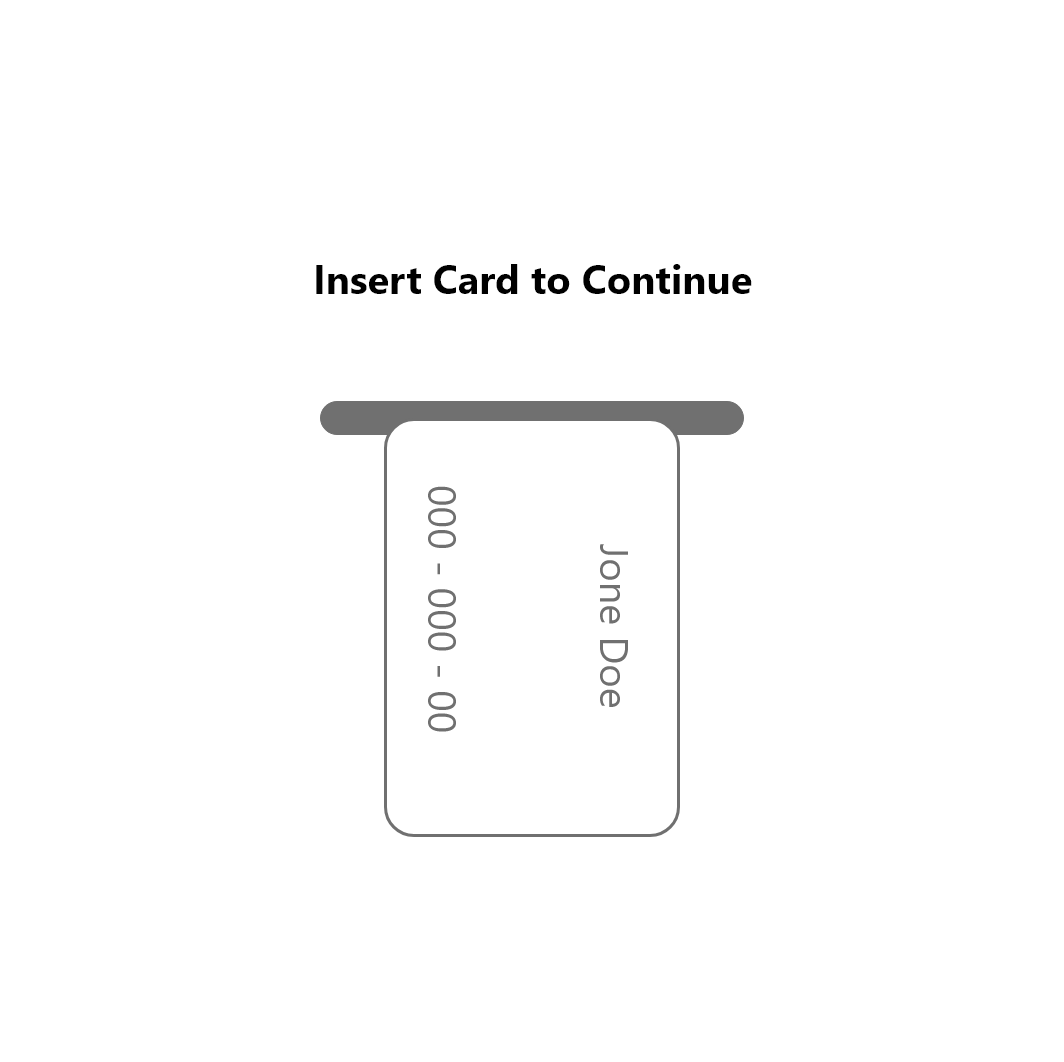
Card Instructions

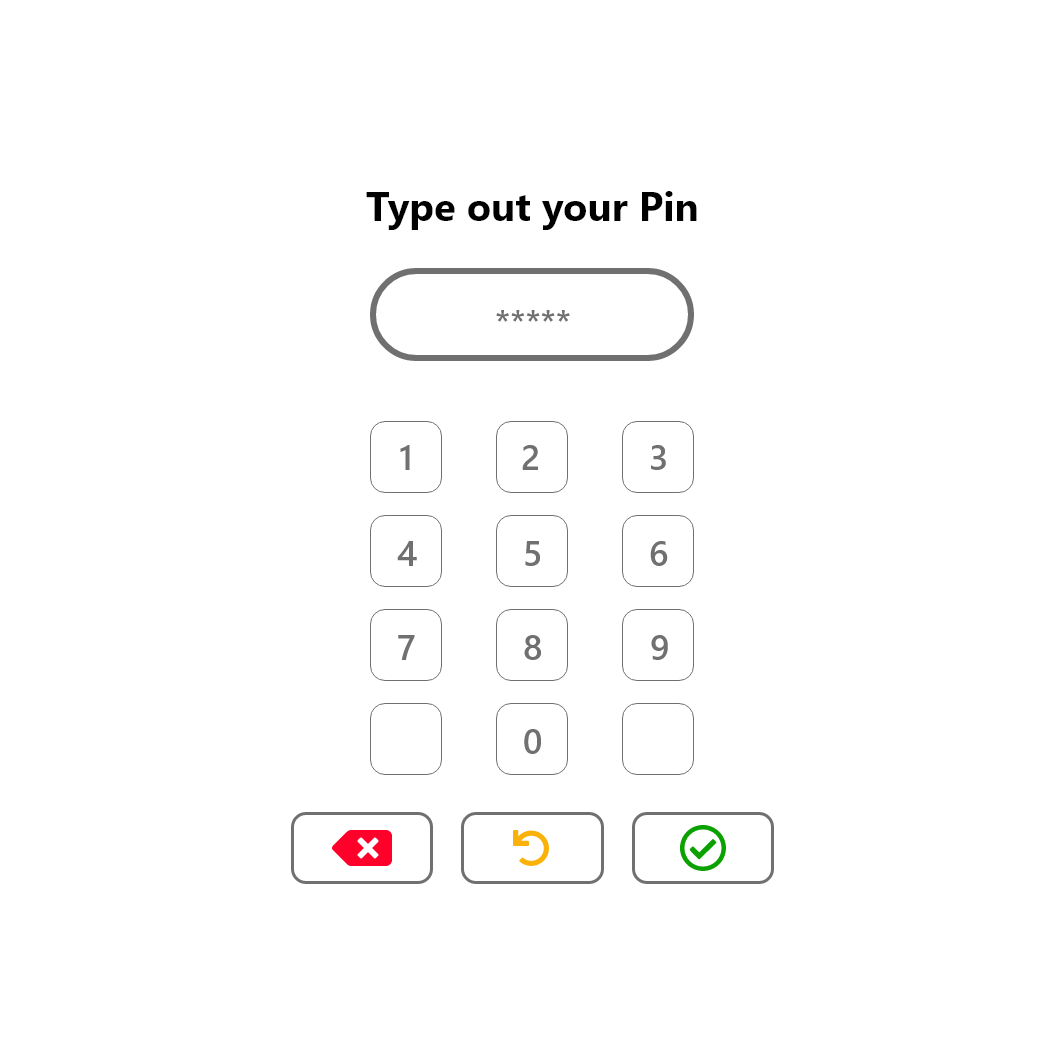
Pin Pad

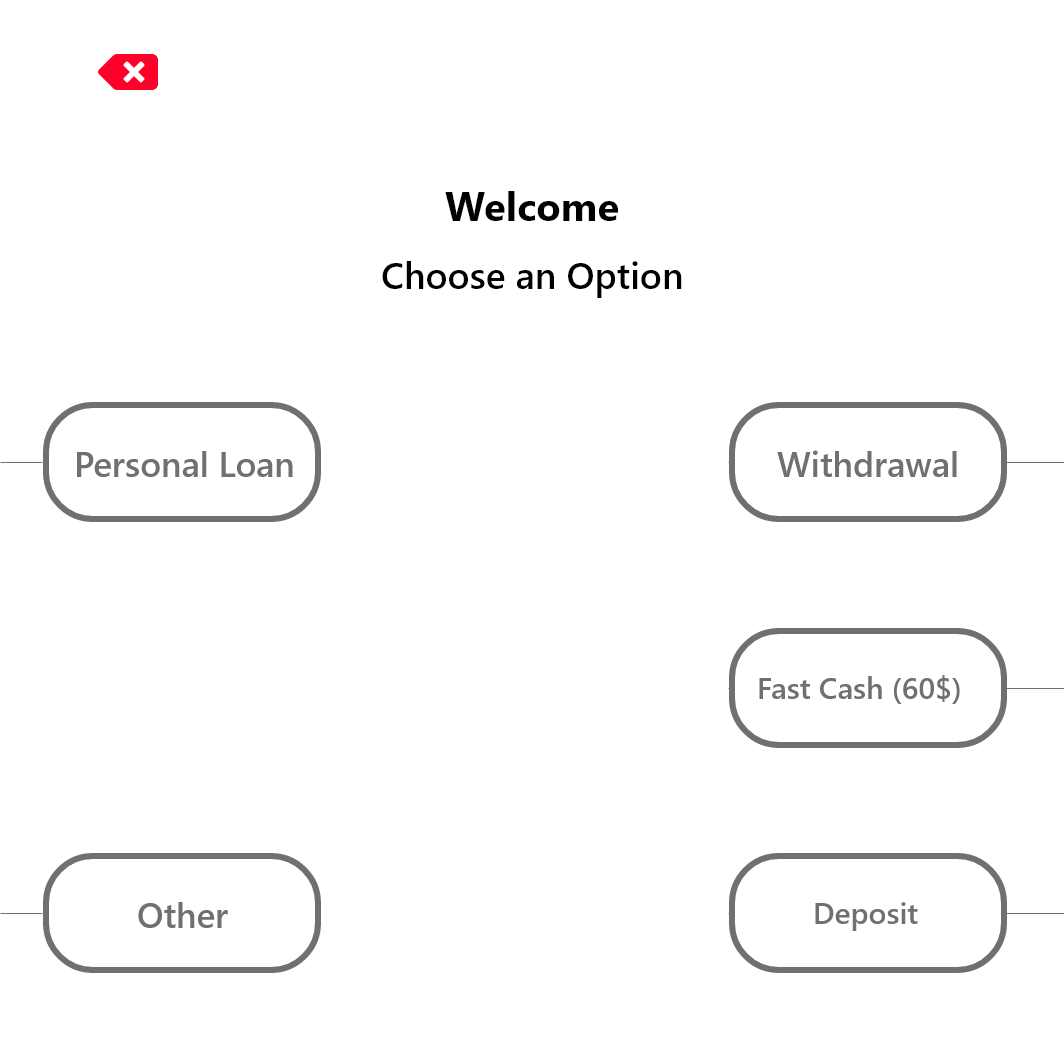
Welcome Screen with Options

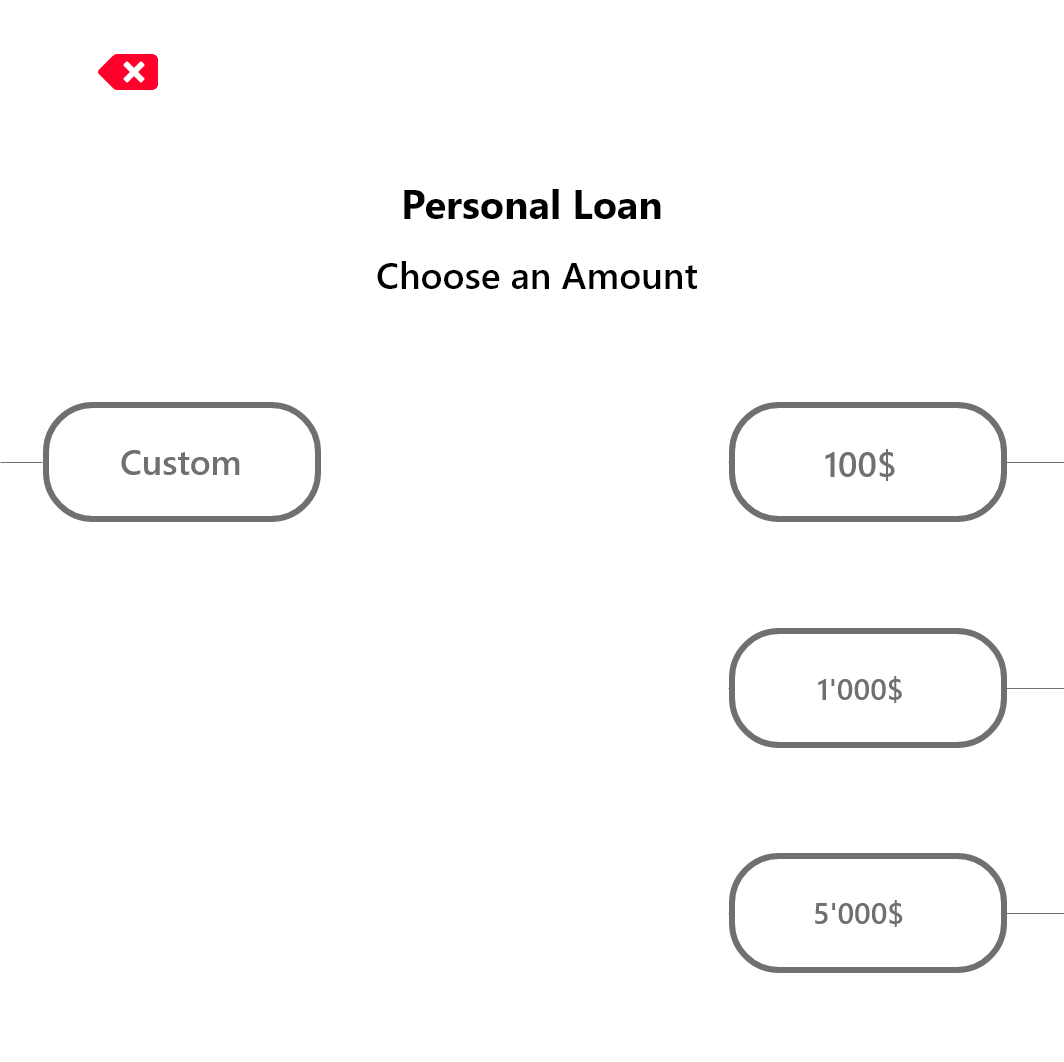
Personal Loan Screen

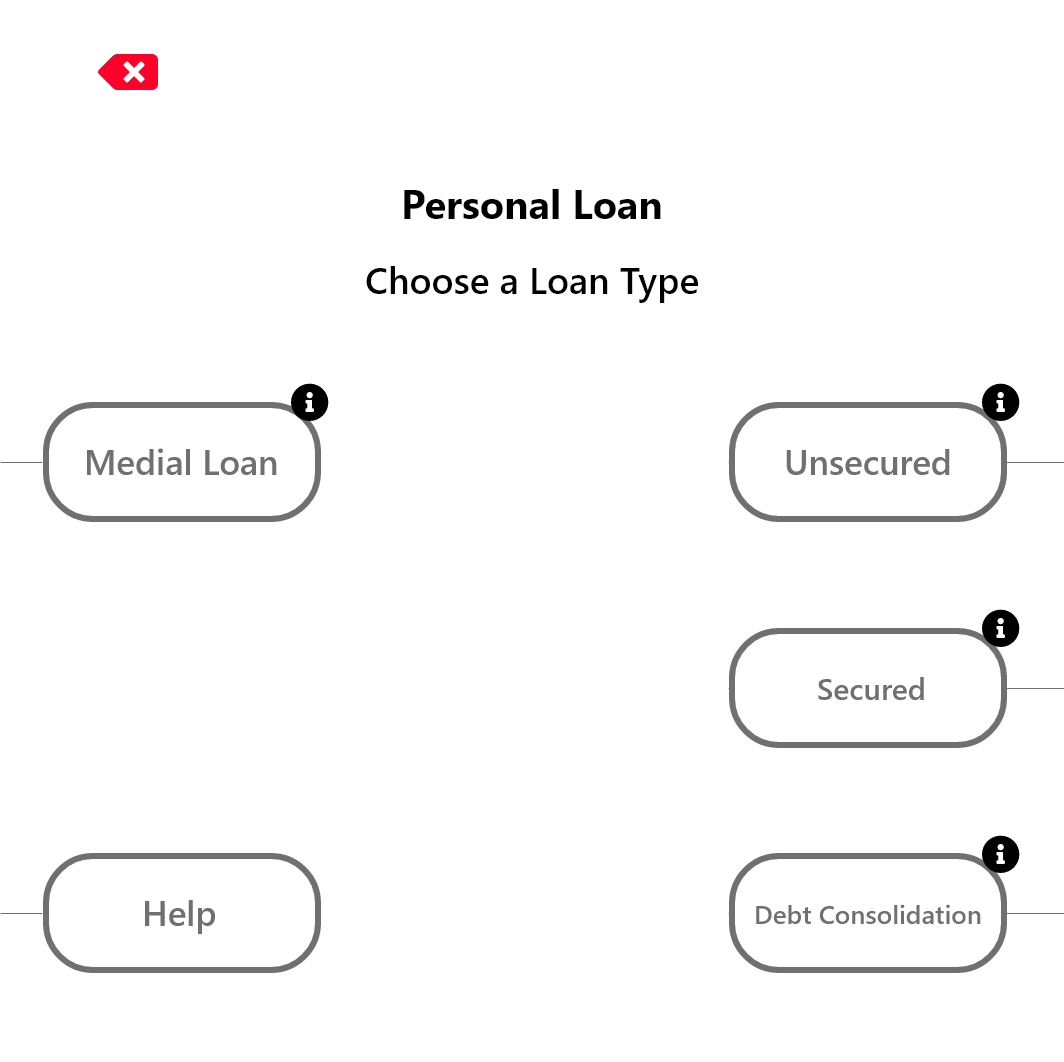
Loan Type Screen

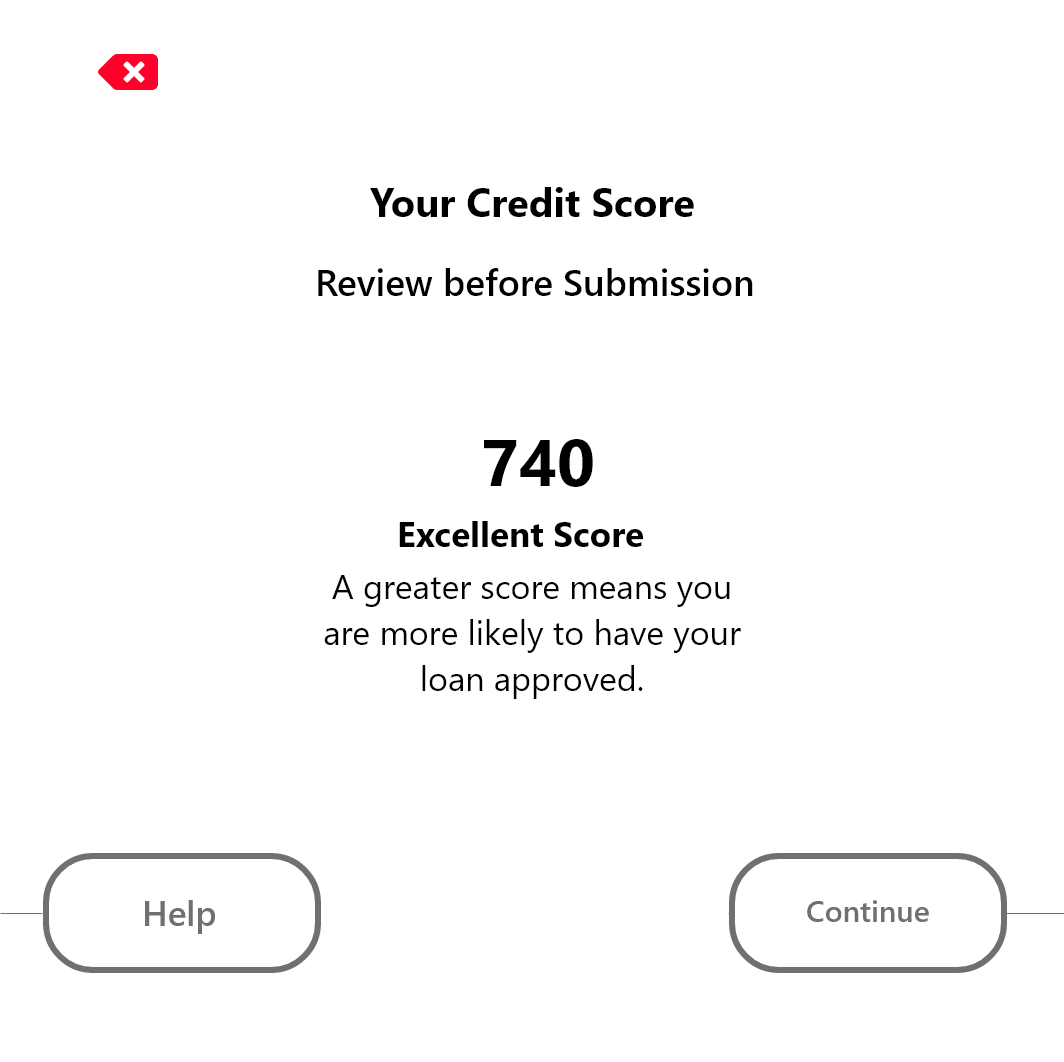
Credit Score Screen

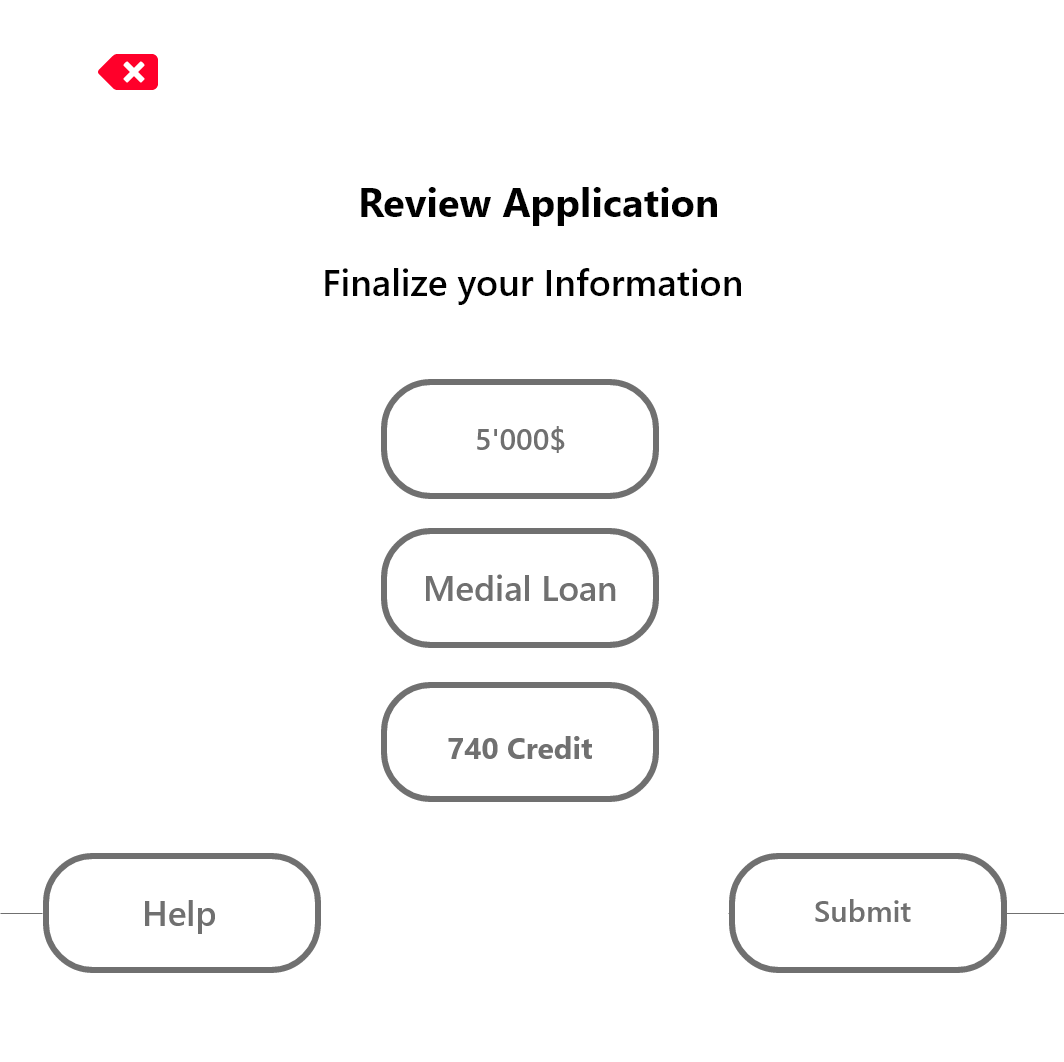
Review Application

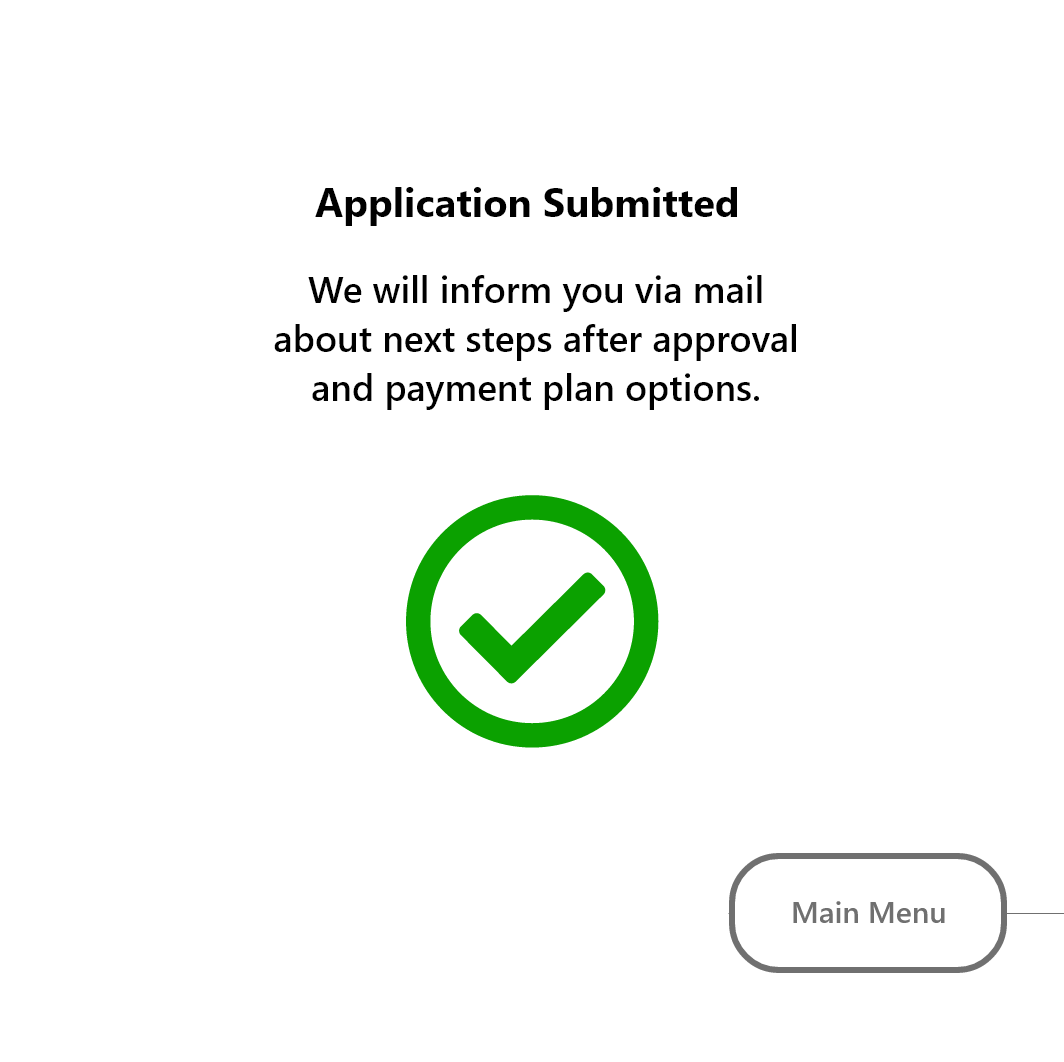
Application Submission Confirmation
Conclusion
This design will need to be verified through user testing. This will likely need to be done through a series of tasks and usability questions. However, the current system of heuristics and preliminary research say this is at least on the right track to being a usable experience. Some points were also brought up during a class session in which we had to present our work. These will need to be implemented and tested as well to see if they can further the current design.